Navigate the space
Ordering content along different interpretable dimensions, like style or similarity, makes it navigable on x and y axes facilitating exploration and discovery of relationships between the data.


When exploring content, I want to order it along different dimensions, and navigate this ranking, so I can discover relationships.


- Playful Navigation: Ordering content along different dimensions with navigable x and y axes transforms data exploration into an engaging, playful experience, encouraging users to interact more deeply with the content.
- Zoomable Map: Placing content on a map interface allows users to zoom out and see how everything is related to the axes, enhancing the overall understanding and discovery of relationships and patterns within the content.

More of the Witlist

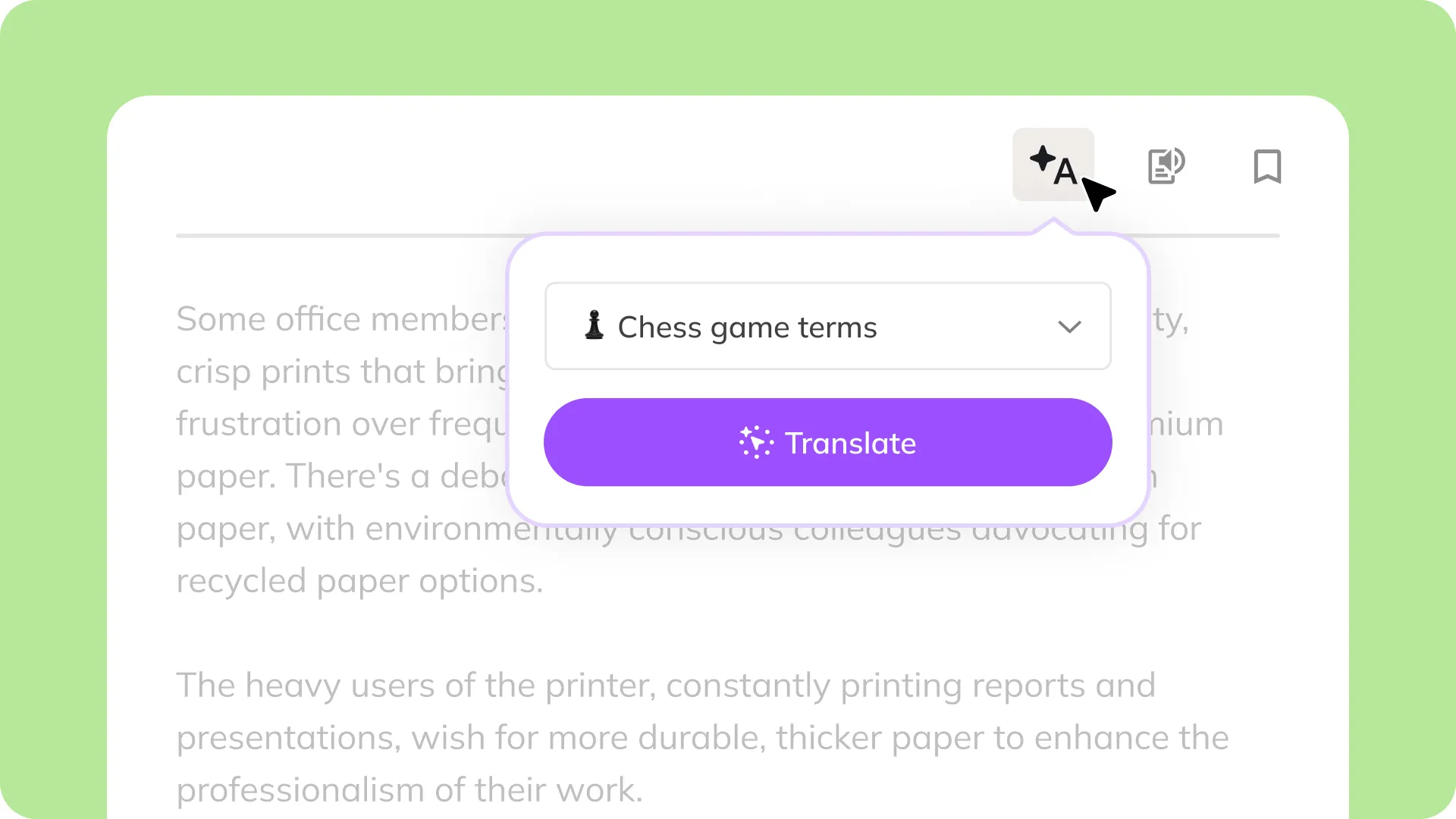
Provide relatable and engaging translations for people with varying levels of expertise, experience and ways of thinking.

Automatic model switching in AI can boost efficiency by selecting the most appropriate model for each query, ensuring a balance between quick and accurate responses.

Using the source input as ground truth will help trust the system and makes it easy to interpret its process and what might have gone wrong.

Generative AI can provide custom types of input beyond just text, like generated UI elements, to enhance user interaction.

Use a spatial dimension to explore and manipulate language. By pulling text around on a map, you can play with different features in a playful and meaningful way.

Presenting multiple outputs helps users explore and identify their preferences and provides valuable insights into their choices, even enabling user feedback for model improvement.