Describe processes
AI actions often take time to complete. To improve user experience, use descriptions of what is happening combined with basic animations that represent different types of actions.


When AI actions take time to complete, I want descriptions of what is happening, so I can understand the progress and different types of actions being performed.


- Improved Clarity: Clear, informative text paired with relevant animations helps users understand the status and nature of AI actions, making the interface more transparent and user-friendly.
- Perceived time: Combining symbolic animations with descriptive text reduces perceived wait times and keeps users informed about the ongoing process.

More of the Witlist

In Arc, a playful pinch interaction lets you quickly distill any webpage into a brief summary, capturing the essence of the content in moments.

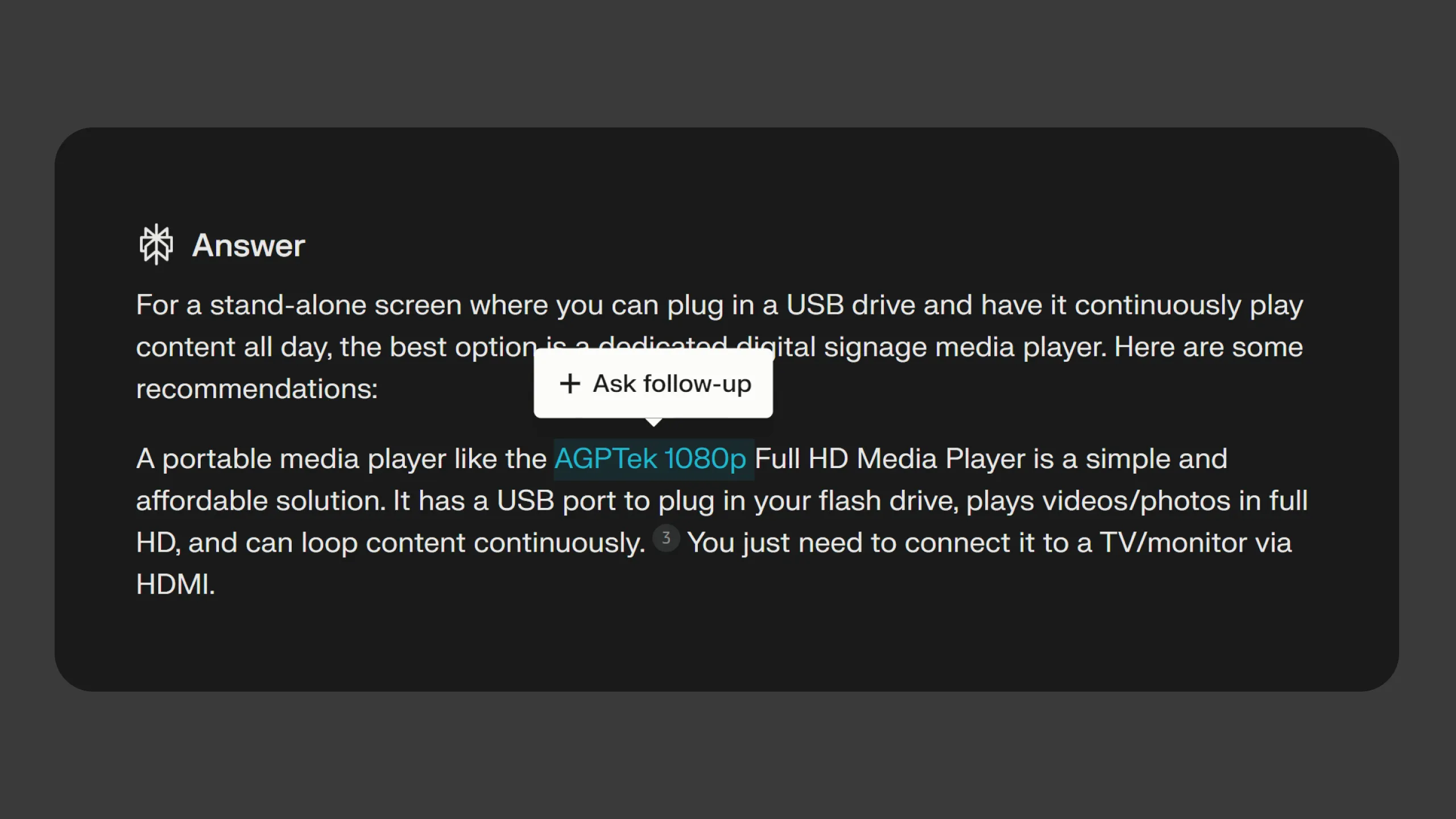
Letting people select text to ask follow-up questions provides immediate, context-specific information, enhancing AI interaction and exploration.

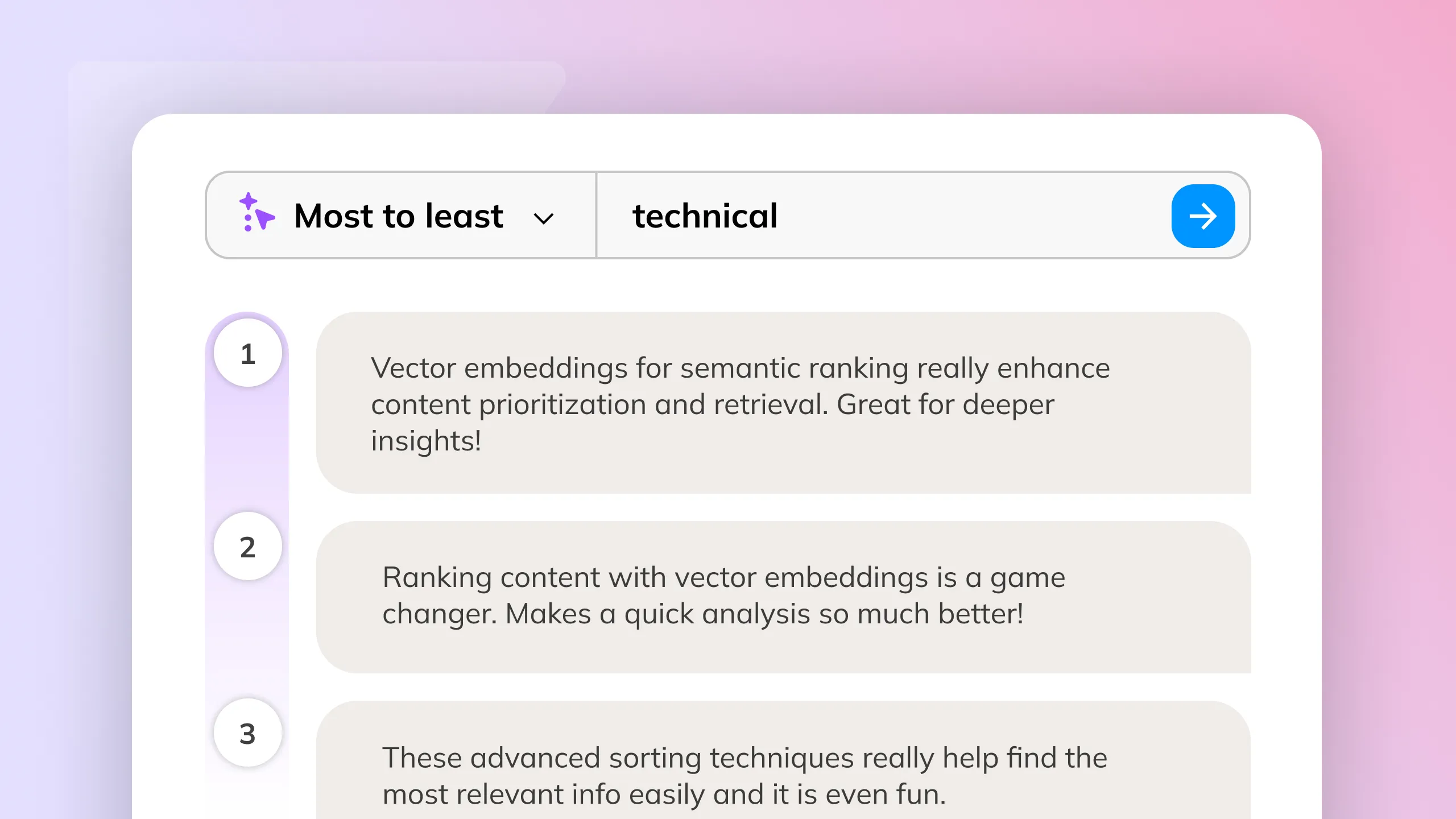
Embedding models can rank content along virtually any dimension. This capability provides significant value by enabling users to explore and analyze the embeddings to create a spectrum of any features.

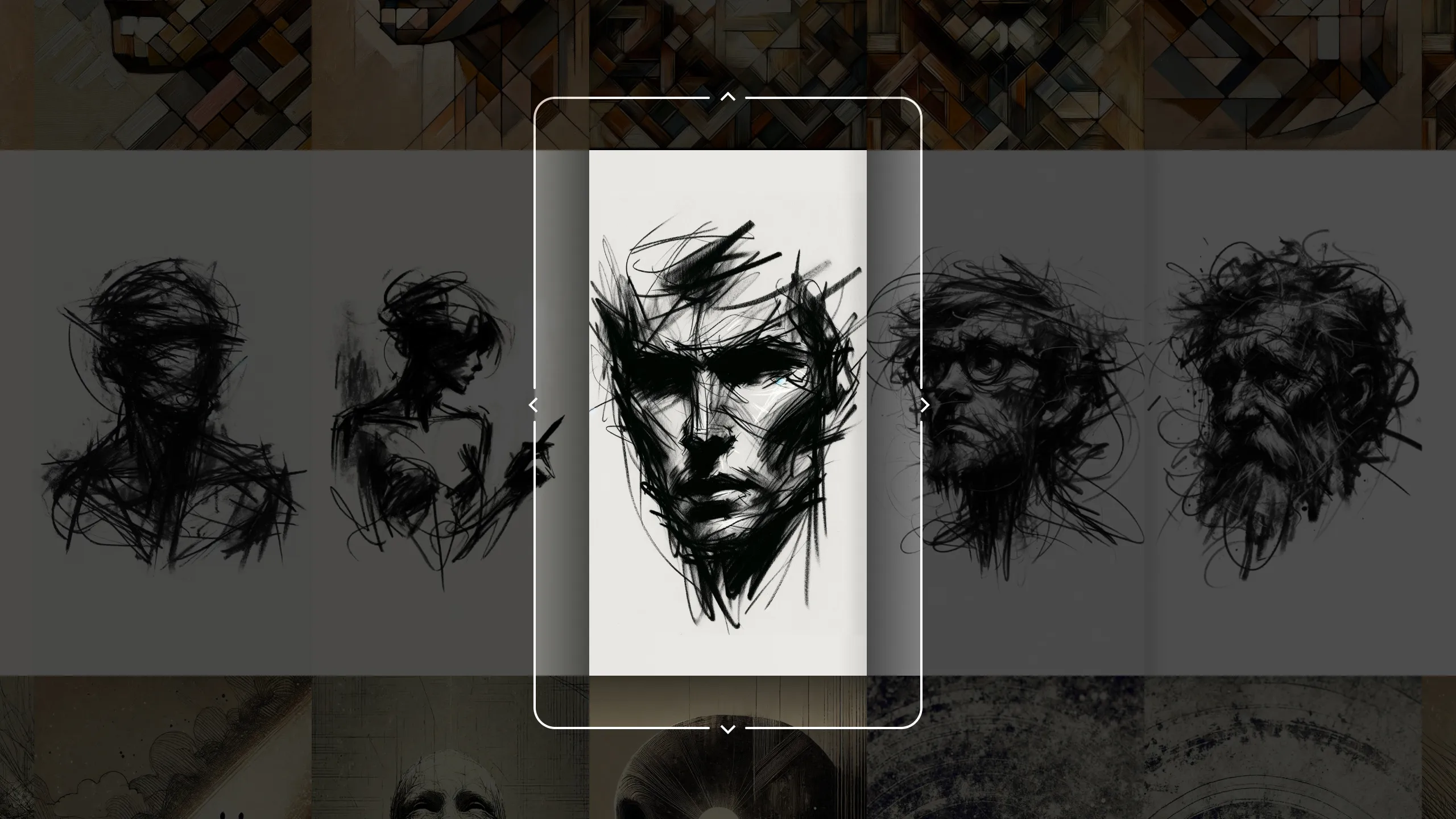
Ordering content along different interpretable dimensions, like style or similarity, makes it navigable on x and y axes facilitating exploration and discovery of relationships between the data.

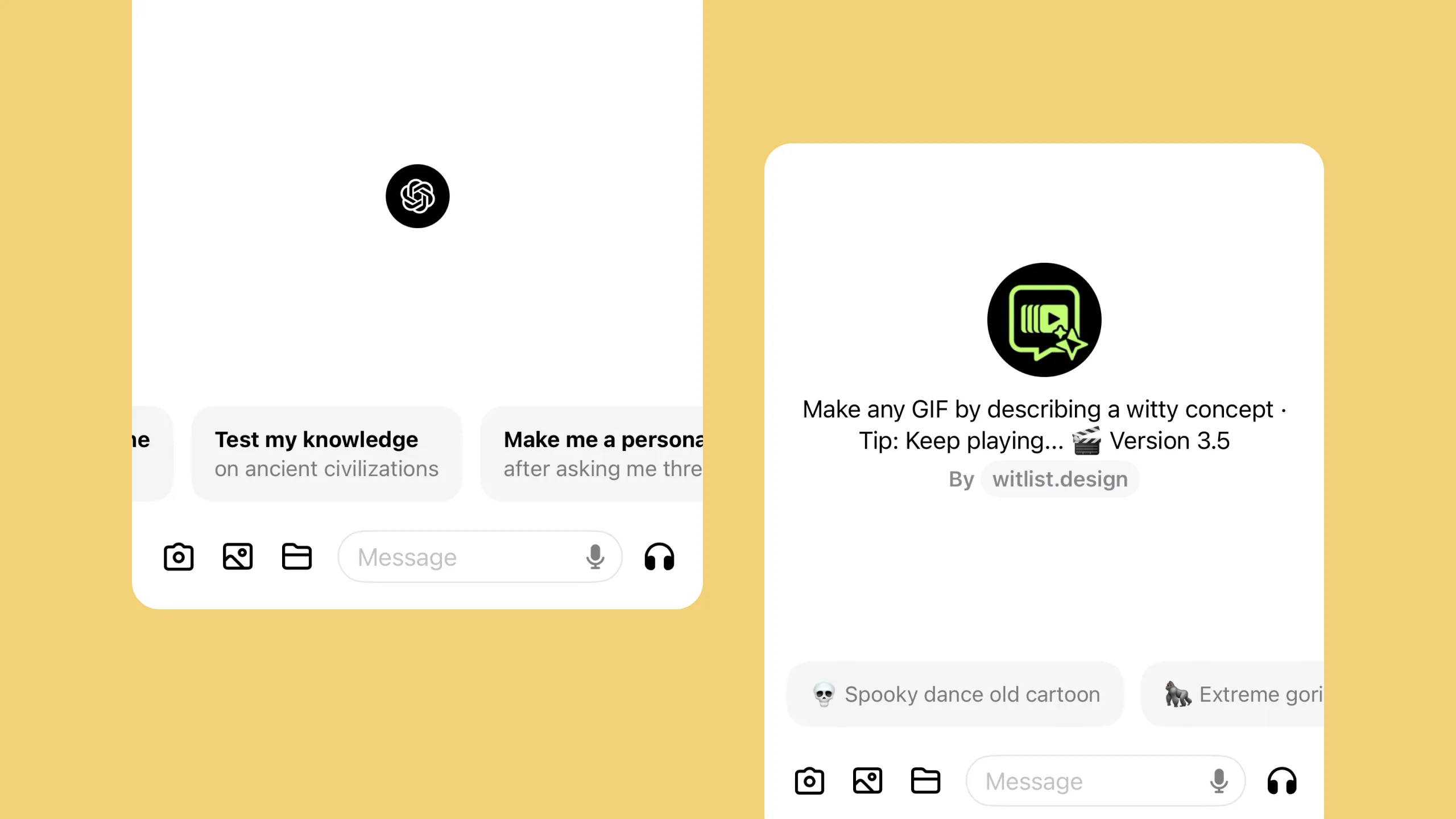
Starting with a blank canvas can be intimidating, but providing prompt starters can help individuals overcome this initial hurdle and jumpstart their creativity.

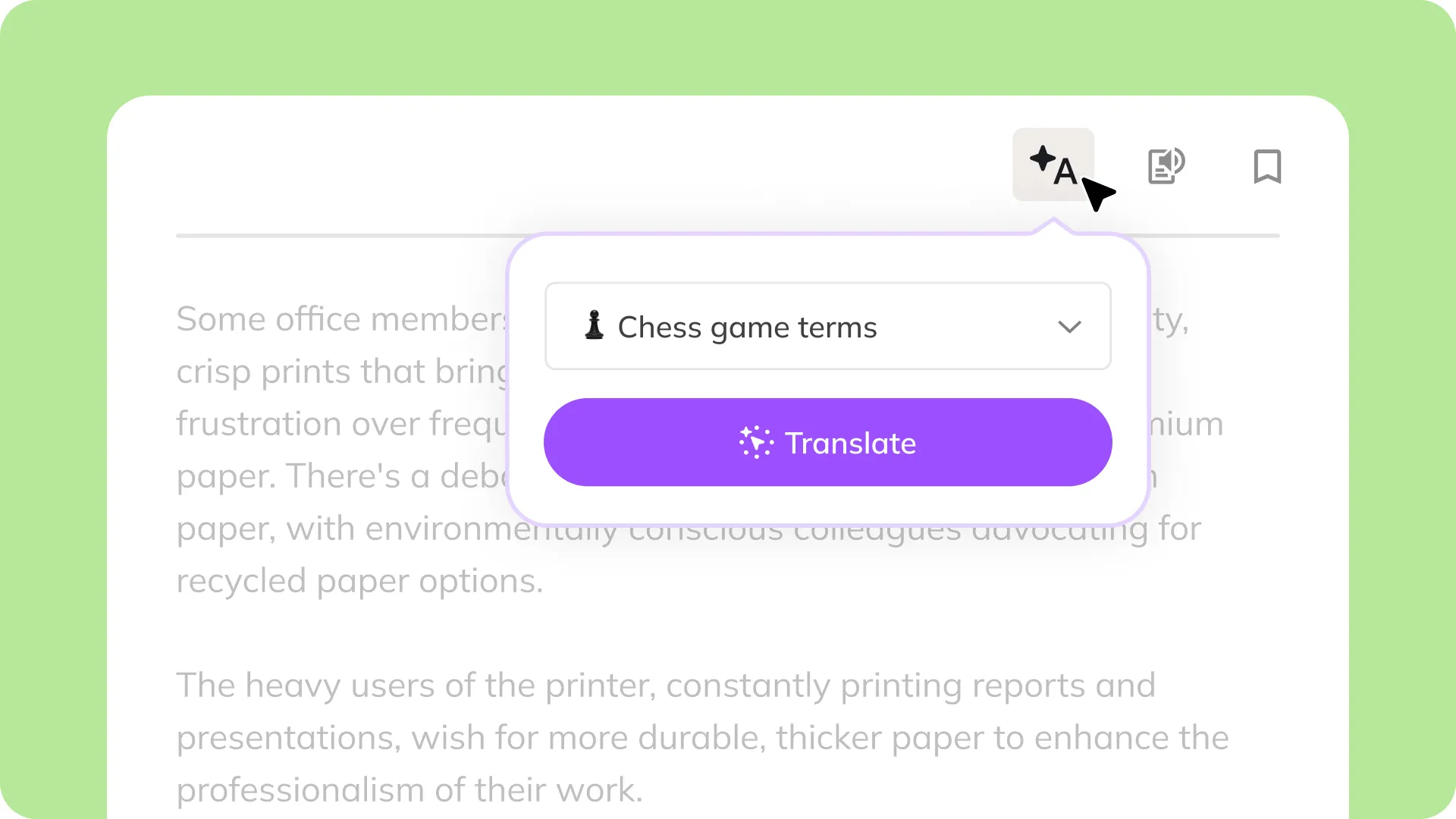
Provide relatable and engaging translations for people with varying levels of expertise, experience and ways of thinking.