Cross-tab assistance
A smart browser assistant that understands the context of your open tabs to offer relevant suggestions and actions, enhancing productivity through transparency and control.


I love how the assistant understands the context across multiple tabs and offers helpful suggestions that connect related information and possible actions!


- User Control: Users should be able to select the tabs in which they want assistance, ensuring relevance and appropriateness.
- Transparent Suggestions: Clear AI suggestions build trust and improve usability by showing the reasoning behind recommendations.
- Contextual awareness: Context-aware intelligence understands your intentions, significantly boosting productivity with recommendations and actions.

More of the Witlist

Spatial prompting integrates spatial relationships into prompts, offering a novel approach to manipulate concepts. This dynamic approach can lead to more intuitive and creative outcomes.

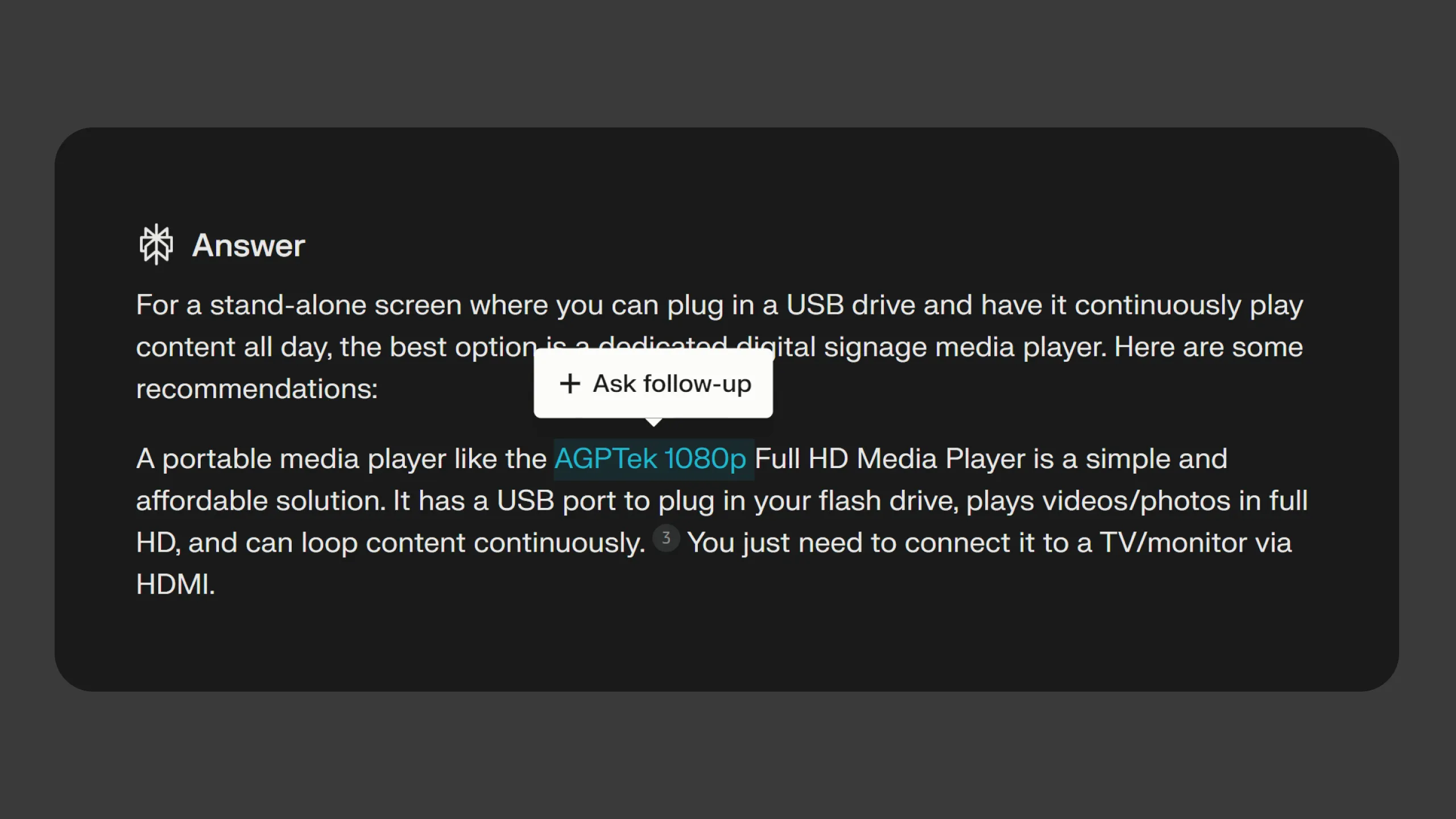
Letting people select text to ask follow-up questions provides immediate, context-specific information, enhancing AI interaction and exploration.

Voice interfaces should dynamically adapt to user interruptions, seamlessly incorporating them into the conversation ensuring a fluid and responsive dialogue.

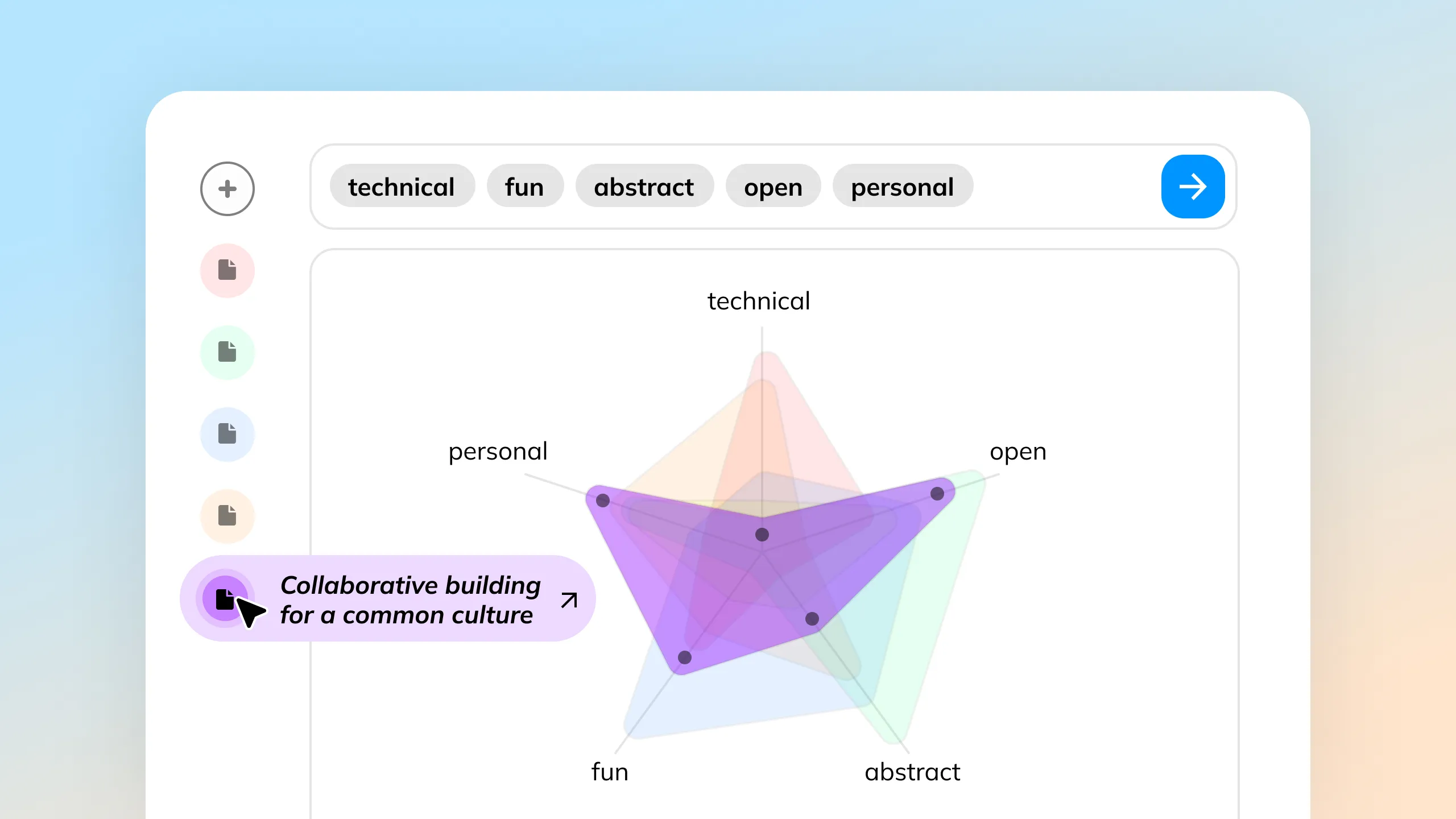
Input design concepts in small bits and see the cumulative output in real-time. Explore different combinations and immediately visualize the results, making the creative process interactive and flexible.

Empower users to make decisions and give feedback quickly or engage more deeply when needed in natural language.

Comprehend and compare large documents by visualizing embeddings and their scores, enabling a clear and concise understanding of vast data sources in a single, intuitive visualization.